Metody dostosowywania formularzy Data Standard
W tej części przyjrzymy się prostym metodom dostosowywania formularzy Data Standard. Aby móc wprowadzać najprostsze nawet zmiany dobrze jest zrozumieć w jaki sposób poszczególne elementy są pozycjonowane.
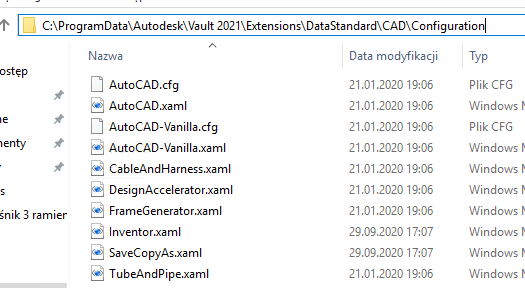
Formularze zapisane są w plikach tekstowych XAML które podczas wczytywania interpretowane są jako definicje formularza i na ich podstawie program buduje właściwy wygląd. Każdy formularz posiada odrębny definiujący go plik XAML. Pliki te znajdują się w folderze dodatku Data Standard i pod folderze odpowiedniej aplikacji – CAD lub klient Vault. Poniżej widoczne są pliki w folderze CAD:

Zajmiemy się plikiem Inventor.xaml, który definiuje okienko zapisywania pliku w programie Inventor. Oczywiście chodzi o okienko Data Standard, które zastępuje standardowe okno Zapisz.
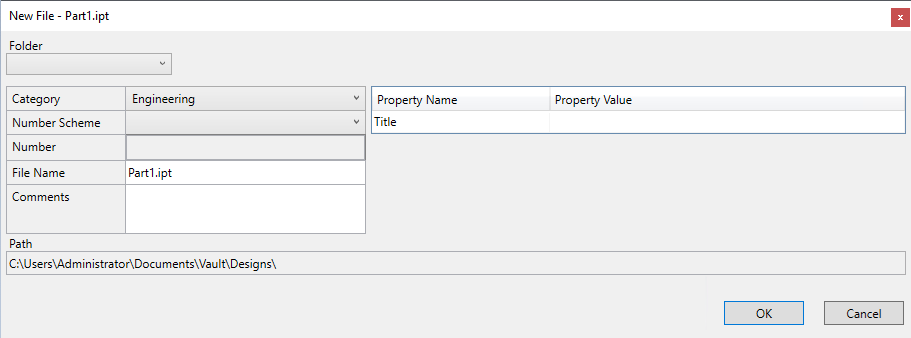
Okno zapisu pliku dostarczone z Data Standard zmienia swój wygląd dynamicznie, początkowo wygląda tak:

Plik XAML definiuje siatkę (dla uproszczenia traktujmy ją jako tabelkę) o określonej ilości wierszy i kolumn. W każdej komórce tej siatki można umieścić jeden element.
Formularze XAML najwygodniej edytuje się w trybie graficznym w programie Visual Studio, ale jako zwykłe pliki tekstowe można je edytować w dowolnym edytorze tekstu, choćby w systemowym notatniku. Ja w zamieszczonych przykładach korzystam z programu notepad++, który dodatkowo podświetla składnię języka.
Nie będziemy szczegółowo zajmowali się definiowaniem tej siatki – do celów tego krótkiego przedstawienia tematu ograniczymy się jedynie do wprowadzania modyfikacji. Musimy zatem nauczyć się odnajdować obiekty w tej siatce i dostrzegać samą siatkę. W pliku Inventor.xaml występują zagnieżdżone definicje siatek – w siatce ogólnej dla całego formularza umieszczone są kolejne siatki, w których lokalizowane są poszczególne sekcje – właściwości ogólne, właściwości dynamiczne itp. Definicja siatki znajduje się wewnątrz tagów <Grid>.
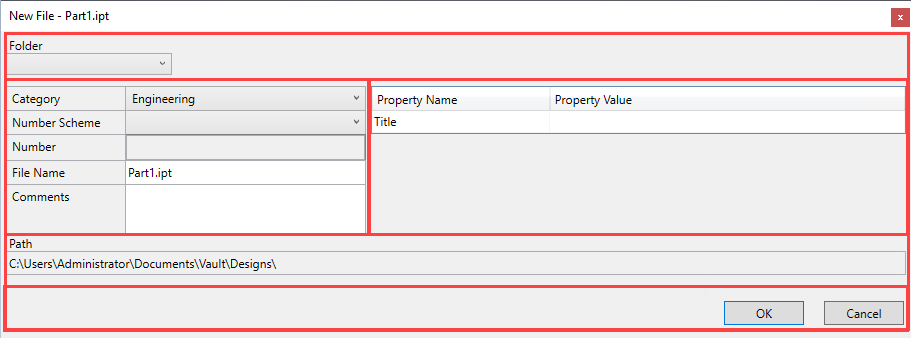
Siatka główna dla formularza wygląda tak:

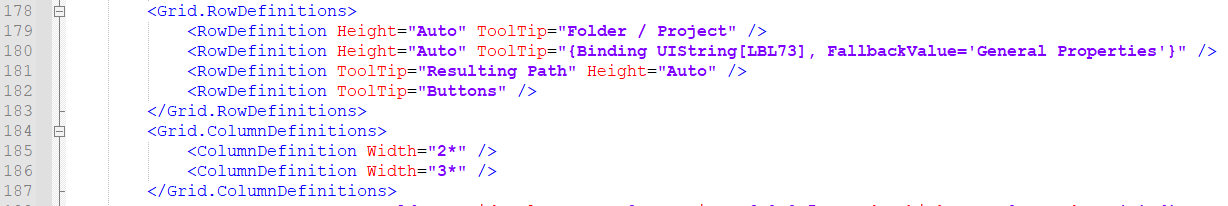
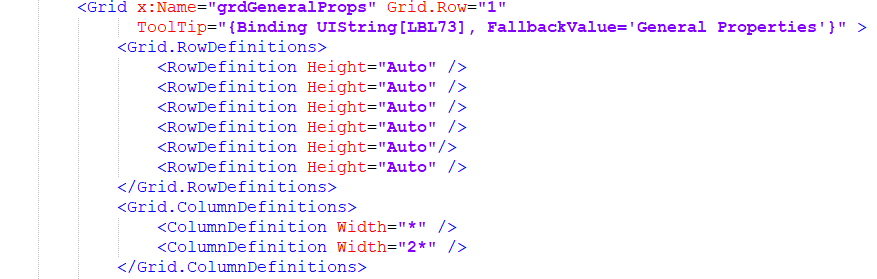
A oto odpowiednie wpisy w pliku xaml:

Następnie w wierszu o numerze 1 (czyli faktycznie jest to drugi wiersz, bo numeracja zaczyna się od zera) mamy definicję siatki właściwości głównych o wymiarach 6×2:

Właściwości te wyświetlane są dla plików w dowolnej kategorii. Obok niej, w tym samym wierszu, znajduje się siatka właściwości dynamicznych, której zawartość zmienia się w zależności od wybranej kategorii. Tego elementu nie zmieniamy dopóki nie opanujemy edycji formularzy w stopniu nieco bardziej zaawansowanym. Możemy jednak przenosić pewne właściwości z siatki dynamicznej do siatki właściwości głównych. Aby to zrobić, należy (korzystając z wiedzy z poprzedniego artykułu):
- Wyłączyć daną właściwość z właściwości dynamicznych (parametr Hidden = „True”)
- Wybrać element do zastąpienia w siatce właściwości głównych lub
- Dopisać nowy wiersz w siatce właściwości głównych.
Przenieśmy w ten sposób właściwość Description (lub Opis w wersji z polskim interfejsem) do właściwości głównych. Zakładam, że mamy już wygenerowany odpowiedni plik InventorDynamicProperties.xml. Dodatkowo, aby móc zawsze wrócić do oryginalnej konfiguracji skopiujmy plik Inventor .xaml z folderu CAD do folderu CAD.Custom. Edycji poddamy plik z folderu CAD.Custom.
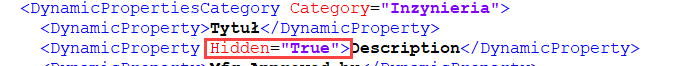
W pliku tym, dla każdej z kategorii ukrywamy właściwość Description:

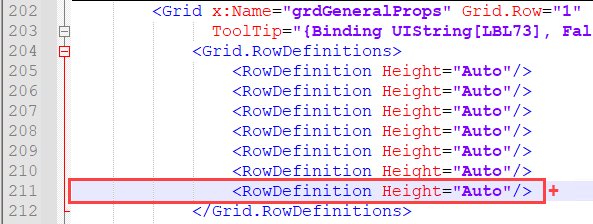
Następnie dodamy kolejny wiersz do siatki właściwości głównych, czyli rozszerzymy jej definicję:

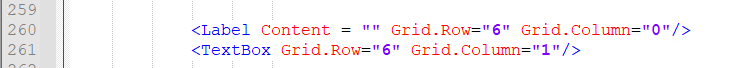
Teraz pozostaje zdefiniować nowy element w dodanym wierszu siatki. Wiersz będzie nosił numer 6, czyli faktycznie będzie to 7 pozycja. Musimy doda zarówno etykietę dla pola w kolumnie 0 jak i samo pole w kolumnie 1.

Powyższa definicja ”adresuje” umieszczane obiekty w odpowiednich komórkach, lecz jeszcze nie wypełnia ich treścią. Musimy dodać odpowiednią zawartość dla etykiety (Label) oraz wskazać właściwość, jaka znajdzie się w polu TextBox.
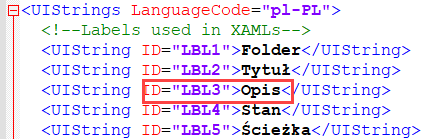
Dla Etykiety skorzystamy z pliku językowego z pierwszego artykułu o DataStandard i odszukamy w nim odpowiednią definicję pola tekstowego dla właściwości Descriprion. W pliku UIStrings.xml widzimy, że opis znajduje się pod pozycją LBL3:

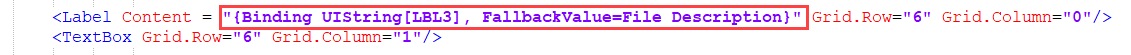
Musimy teraz tą informację umieścić w naszej etykiecie. Można skopiować odpowiedni wpis z innej etykiety zamieniając numer elementu LBL na odpowiedni oraz zmieniając wartość atrybutu FallbackValue, który określa opis dla etykiety w przypadku niedostępności pliku językowego:

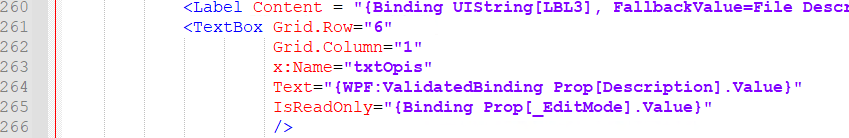
Pozostaje nam jeszcze podanie informacji o właściwości dla pola TextBox:

Istotna jest nazwa właściwości podana w atrybucie Text – podajemy ją w wersji angielskiej. Wartość kolejnego atrybutu określa tryb edycji dla dodanego pola. Powyższy wpis dziedziczy edytowalność w zależności od trybu, w jakim otwarty jest formularz.
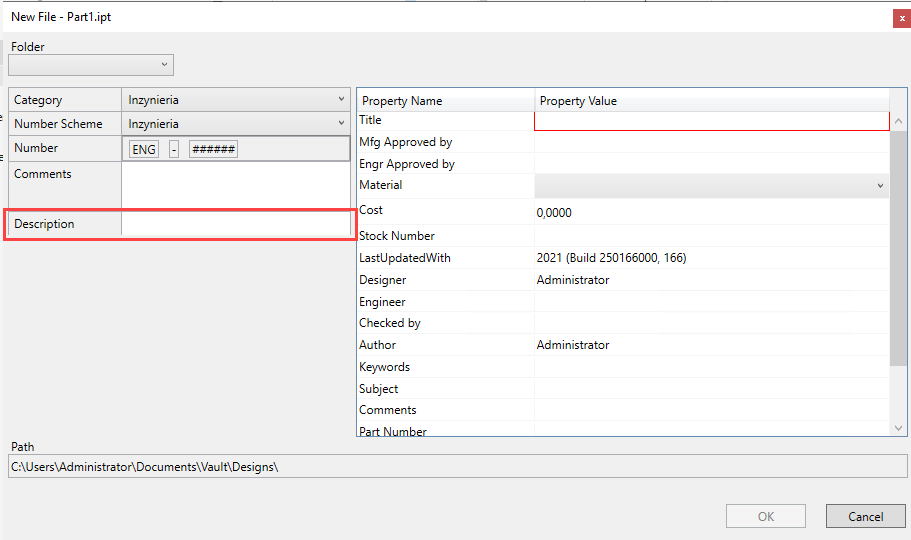
Efekt końcowy powinien wyglądać następująco:

Tomasz Kolasiński
Starszy inżynier aplikacji DM
Uczestnictwo w szkoleniach jest doskonałym sposobem na zdobycie dodatkowych kwalifikacji co niesie ze sobą szereg korzyści istotnych zarówno dla firmy jak i jej pracownika, dlatego zajrzyj już teraz do naszej oferty szkoleniowej i wybierz coś dla siebie!
Jeśli chcesz dowiedzieć się więcej na temat innych metod pracy z Autodesk Vault, zajrzyj na nasz kanał YouTube! W przypadku chęci skontaktowania się z nami, wypełnij formularz poniżej 🙂